10 Best Online IDEs: An Overall Guide in 2023
for Beginners & Professionals in 2023🔥
Table of contents
Most of us are familiar with the term IDE which stands for Integrated Development Environment. Not long ago, we were using local text editors and IDEs in our machine, but now it’s cloud-based solutions.
Everything is deployed to the cloud, and so are IDEs. Think of a Cloud IDE as Google Docs; you can write the complete document online and share it with others. Online IDE makes the development process much more comfortable and scalable.
What is an Online IDE?
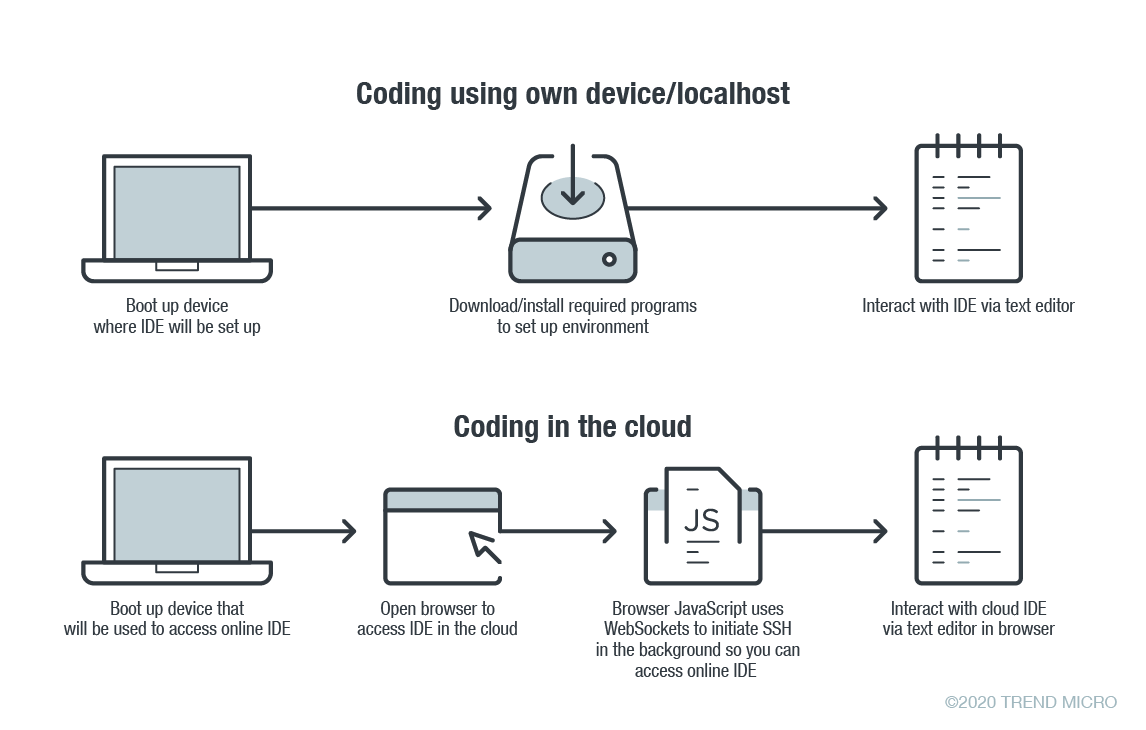
In the era of cloud computing isn’t so boring to use the old-school offline compilers and Ides. No doubt the offline’s are brilliant but we have to install different compilers for each language manually on every system physically which requires a lot of space and also It is not easy to carry the code to multiple systems. But by using an online compiler or IDE your code can be accessed everywhere, no setups and configurations are necessary. Without any hardware limitation, cloud-based compilers help a lot to improve the productivity of a programmer.
Online compilers are very easy to fire up and use with a web browser and an active internet connection and that’s all. Compile, save your code, and access it from anywhere without any overhead of management and resource limitation. These web-based applications can be used remotely through any network connection, or devices (platform-independent). The errors/Output of the compiled program can be stored more conveniently.
Why should you use an online IDE?
Developers should use online IDE because it eliminates the nuisance of managing development environments. IDEs provide programmers and developers with tools for software development in an “all-in-one system”.
Traditionally, software development used to take place on a local machine via desktop apps like the Eclipse IDE, VS Code, or IDEs from JetBrains. While these IDEs are far from redundant – and still the ‘go-to’ option for some developers – cloud IDEs have lately become the development tool of choice.
Cloud IDEs are now one of the most used programming and development tools used by developers and source code collaboration tools like GitHub.

Cloud IDEs are not only cloud-based but can create cloud apps. Some are optimized around the creation of native front-end apps for smartphones and other mobile devices. Recently, with the adoption of cloud and container technologies like Docker images, more software is hosted in the cloud. Consequently, more IDEs are running in the cloud, with a SaaS delivery model becoming increasingly popular.
What is Cloud IDE?
An IDE is a software platform designed to eliminate the hassle of managing development environments. IDEs provide programmers and developers with a set of tools for software development in an ‘all-in-one system. They’re built to work with specific app platforms to overcome the software’s development life cycle barriers. A cloud IDE is ‘development-environment-as-a-service’ and runs in the cloud via a web browser.

Why Should you use a Cloud IDE?
The main advantage of using cloud IDE is that you can access the IDE from anywhere in the world. As a result, you can collaborate with geographically divided developers more efficiently and effectively.
Top 10 Best Online IDEs
Best Online IDEs are defined based on User Experience, design gn, and core functionalities like code editing, debugging, external packages, linting, accessibility, etc.
Developers should use these top 10 best online IDEs in 2023.
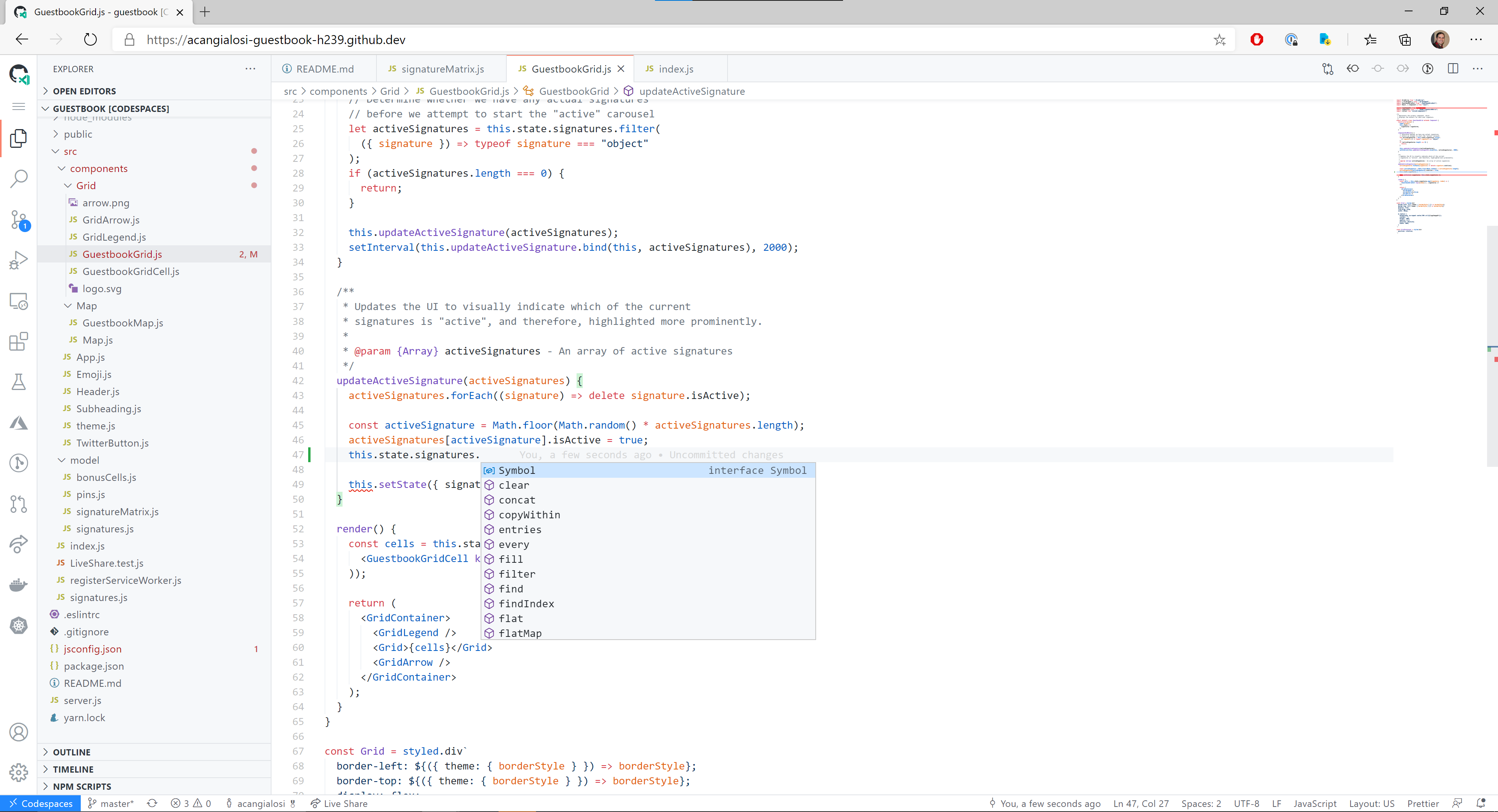
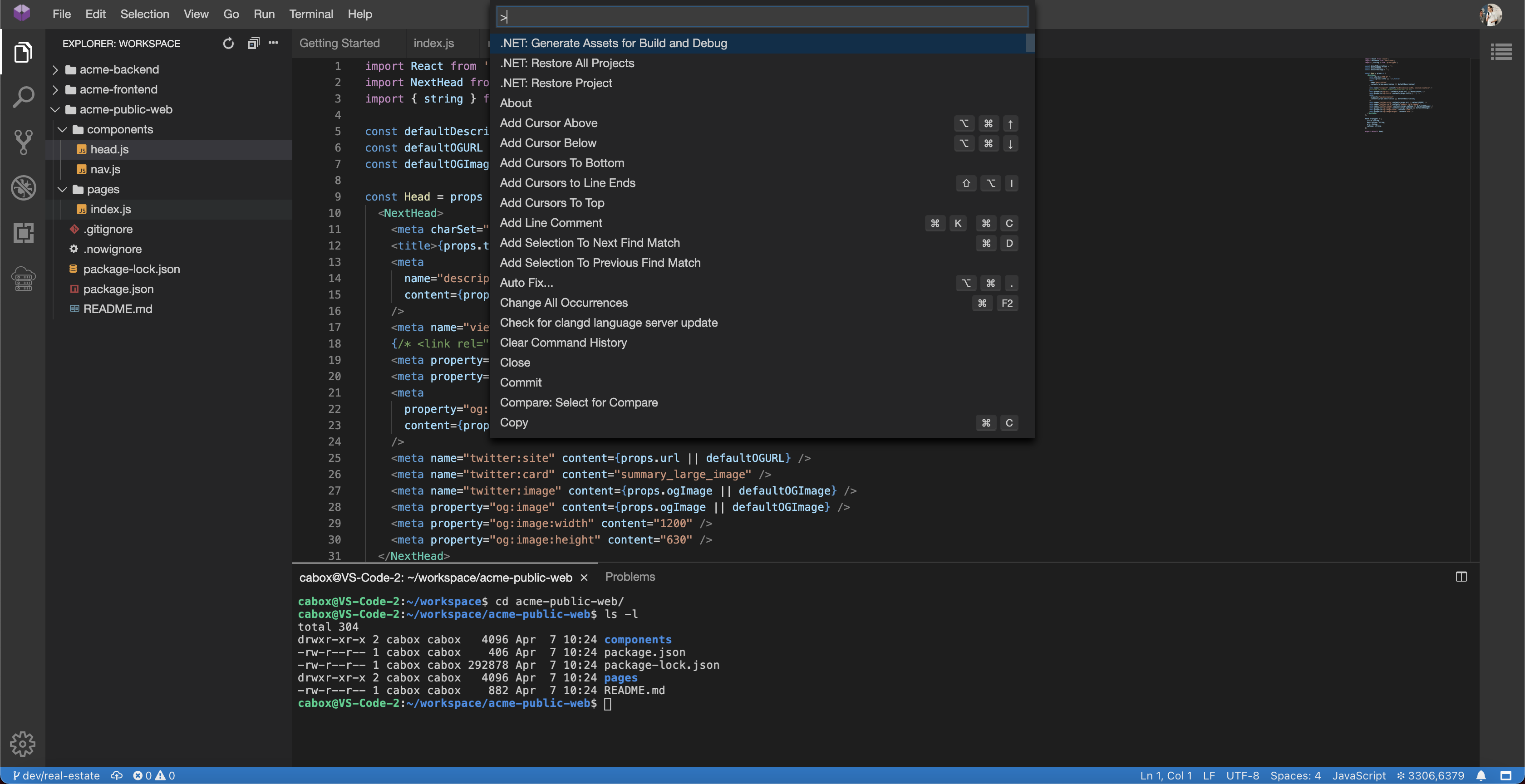
1: Visual Studio Codespaces
Visual Studio Codespaces has previously been known as Visual Studio Online. The codespace is a Cloud-hosted development environment accessible from anywhere. VS Codespace is agile, and Git supports Continuous integrated software. It helps you to build products blazing fast and ship quickly to production.

Whether you’re working on a short-term or long-term project, Visual Studio Codespaces helps you be more productive by providing a fully configured development environment in minutes. For example, if you give a Git repository, Visual Studio Codespaces will set up everything for you to focus on being productive.
Visual Studio Codespace takes everything time-consuming stuff away from the developer so that devs can only focus on their application rather than a complete infrastructure.
2: AWS Cloud 9
AWS Cloud9 is a cloud-based IDE that lets you write, run, and debug your code in the browser. The AWS Cloud9 IDE consists of a terminal, code editor, compiler, and debugger.
Cloud9 is prepackaged with popular programming languages like PHP, JavaScript, Python, and more, so you don’t have to install those languages in your cloud IDE development environment to start new projects.

Because Cloud9 IDE is cloud-based, you can work on your projects from anywhere in the world. For example, you can access it from your remote office, home, or any other workplace.
3: JSFiddle
JSFiddle is an online IDE service for testing and showcasing the user-generated code snippets and collaboration of small HTML, CSS, and JavaScript projects, known as ‘fiddles.’
JSFiddle’s UI window consists of three panes.
The first pane is for HTML.
The second pane is for CSS
The third pane is JavaScript.
JSFiddle is an online IDE that initially came as a code playground. It allows you to create frontend elements and render them live in the browser. It provides good support for third-party javascript libraries, and they keep up to date with all the libraries.

4: Codepen.io
CodePen is an online IDE and social development environment designed for front-end developers. Frontend designers and developers can show off their work by creating code snippets and test cases to inspire others. It is a unique platform designed explicitly for front-end developments.
CodePen is a cloud-based IDE for front-end technologies like HTML, CSS, and JavaScript. It lets you render snippets in real-time, and then you can share them with other developers. The main purpose of CodePen is to enable developers to create demos of their frontend work and share it with others.
If you are a beginner, browsing, forking, and playing with Pens are great ways to understand how they were built and how code works. In addition, you can become a part of the most active front-end community in the world by sharing work.

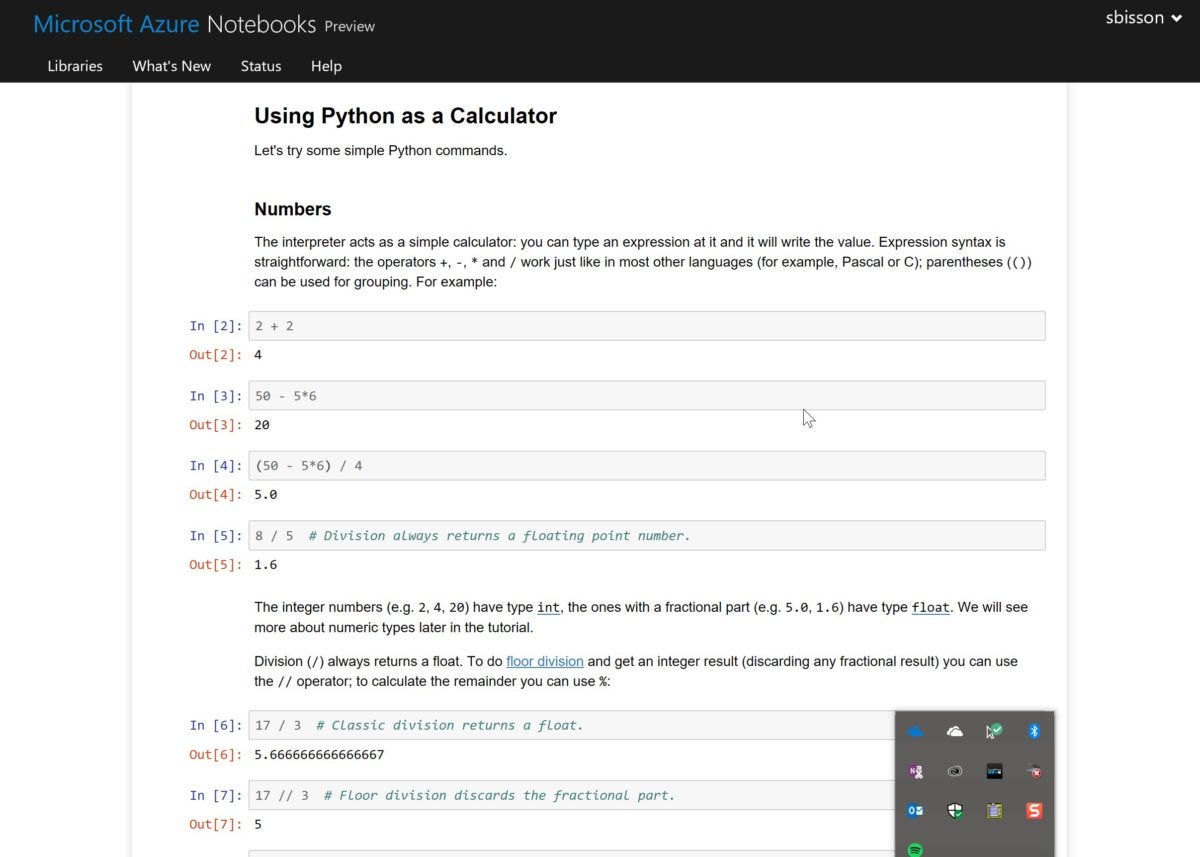
5: Microsoft Azure Notebooks
If you are in Data Science and Machine Learning, then Microsoft Azure Notebooks is your online workspace. Machine Learning developers can create and run code from anywhere with Jupyter notebooks on Azure. In addition, you can get started for free with free-tier Azure Subscription.
Azure notebooks support several programming languages, including Python 2, Python 3, R, and F#, which is more than any other platform out there. In addition, the azure notebooks provide different ways to import data within the supported format to run your machine learning model efficiently.

6: Repl.it
Repl.it is an online IDE and collaborative tool built for developers. The name repl comes from the acronym REPL, which stands for “read–evaluate–print loop”. The repl.it supports 50+ languages without spending a second on setup.
The repl.it IDE provides the following features.
In browser-IDE
Real-time collaboration
GitHub integration
Host and Deploy
Team plans
API and Plugins

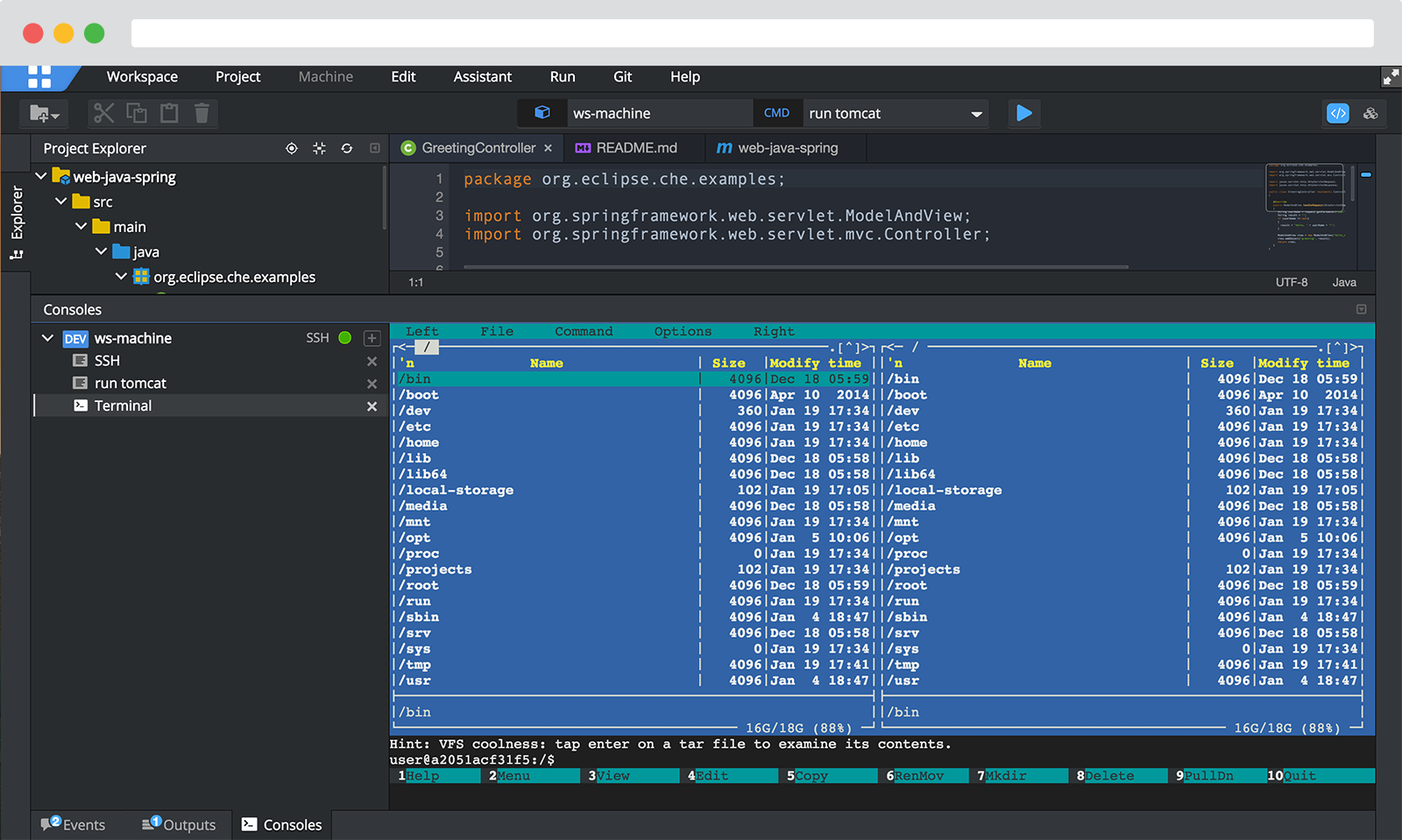
7: Codenvy
Codenvy is a cloud-based online IDE that lets you configure your development environment in which you can write your code and execute it. In addition, it provides cloud workspaces for developers.
You can develop your code with portable Docker runtimes. For example, workspaces “dev mode” production will add the features like IntelliSense, debuggers, and desktop sync.
The codenvy supports one-click docker environments that create the workspaces with production runtimes containing your projects, tools, and third-party libraries.
Codenvy allows you to import a project from GitHub or clone a repository remotely. In addition, it lets you share your project with collaborators in real time.

8: Google Codelabs
Google Developers Codelabs is an online workspace tool that provides a hands-on coding experience. You can perform any Machine Learning program on that platform. And it is not just limited to Ai and ML. Most codelabs will guide you through the process of building a small application. They cover various top,ics such as Android Wear, Google Compute Engine, and Google APIs on iOS.
If you are a beginner in machine learning development, then Google Codelabs online platform will help you.

9: Codeanywhere
Codeanywhere is an online cloud-based IDE that saves you time by deploying a development environment in seconds, enabling you to code, learn, build, and collaborate on your projects.
Codeanywhere is one of the best cross-platform cloud IDE that enables us to create an environment, import or create a project, and execute it in the same domain.
No free tier is available in the Codeanywhere platform, though a seven-day trial is available. The cheapest plan available is $2.5 per month, billed annually.

10: Observable
While Jupyter is responsible for Python development in the cloud, it has also inspired the creators of Observable to build a similar solution meant for JavaScript applications.
Observable notebooks are JavaScript cloud notebooks that consist of scripts and Markdown. Thprimaryin purpose of Observable IDE is to show JavaScript-based graphs through the cloud.

Conclusion
Online IDE is a cloud-based browser IDE to allow faster development. Most of the IDEs on this list can do nearly everything a coder requires.
However, most come with some limitations. For example, many have subscription costs to cover costs, and they all require a constant connection to the internet to functiocorrectlyly.
Thanks for reading and I will see you in my next blog. Also, you can follow me here on Twitter and Instagram.